Минимализм в UX-дизайне

- Простота - не означает примитивность. Немного – это далеко не значит, что это не понятно. Наличие свободного пространства и пустота – это не одно и то же. Сегодня мы рассмотрим стиль минимализм. Как известно, в наше время возникают диалоги и споры по поводу минималистического подхода к различным аспектам, творческих моментов в этом направлении. Какие же моменты и нюансы стоит учитывать, когда вы решили создать минималистичный сайт?
- В широком понятии минимализм – явялется стилем, техникой, которые имеют небольшое количество элементов, они просты, богаты смыслом. Сегодня ведутся активные разговоры о минималистическом подходе, и сфера веб дизайна не исключение. Внешний вид минималистических интерфейсов, как правило, отличается достаточной изысканностью, аккуратностью, предоставляя эстетическое удовольствие, которое является фактором привлекательности в UX.
- Основа минимализма - это:
1. Плоский дизайн
Данное направление веб-дизайна основательно поддерживает минимализм. Здесь не реалистичные и детализированные изображения, а плоские, с которыми легче работать, они имеют простую структуру. Для них не нужно использовать ни теней, ни градиентов и пр. Этот способ даст возможность создавать картинки, кнопки, которые будут хорошо выглядеть при разных разрешениях. Но понятия "плоский" и "минималистичный" нельзя воспринимать как синонимы. Они совершенно разные по своей сути. Плоский – это стиль иконок, иллюстраций, кнопок и других и т.д., а под понятием "минималистичный" имеется ввиду композиция, цветовая гамма, контрастность и пр.
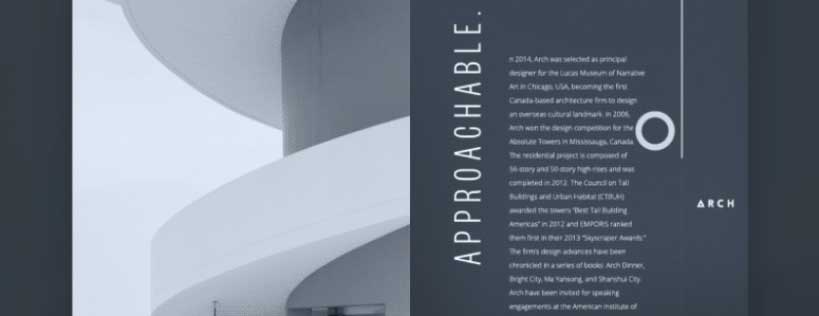
2. Палитра в серых оттенках
Цвет сам по себе способствует установлению эмоциональной связи и информационного обмена в системе "пользователь-продукт". Дизайнеры, которые работают в стиле минимализм, извлекают максимальное количество пользы из цветовой палитры, при этом ограничиваясь минимальным набором оттенков.
3. Эффектная типографика
Типографика в минимализме является одним из основных визуальных элементов, который информирует пользователя относительно информации о контенте, диктует стиль и способствует визуальной презентации. Здесь нужно большое внимание уделять подбору шрифтов.
4. Ограниченность выбора
Одно из самых выгодных преимуществ минималистического стиля – это возможность обращать внимание пользователя на самые основные вещи. Когда главными становятся функциональность и простота, а страницы и экраны, созданные в минималистическом стиле, не перегружены, то в результате внимание пользователя не рассеивается на ненужные вещи. Он способен быстро сориентироваться на сайте.
5. Элементы по тематике, которые притягивают взгляд
Когда дизайнер работает с минималистическим интерфейсом, он не использует слишком много изображений. Но те, которые есть – цепляющие, и подобранные максимально удачно. Их поиск требует времени.
6. Интуитивная навигация
Не секрет, что навигация по минималистическим интерфейсам ставит перед дизайнерами непростую задачу. Нужно очень точно расставлять приоритеты с целью отображения только важных элементов. Да, есть разные методы, которые скрывают часть навигации, текста, но пользуясь ими очень важно убедиться в том, что пользователю будет легко найти нужную информацию.
7. Сетки
Сетки в дизайнах интерфейсов в стиле минимализм помогают сделать страницу структурированной. Тем более, что они уместны в отзывчивом дизайне.